C++ Reading Iformation Form File and Comparing to User Input
<input type="search">
<input> elements of type search are text fields designed for the user to enter search queries into. These are functionally identical to text inputs, but may be styled differently by the user amanuensis.
Value
The value attribute contains a DOMString representing the value independent in the search field. You can retrieve this using the HTMLInputElement.value property in JavaScript.
searchTerms = mySearch.value; If no validation constraints are in place for the input (see Validation for more details), the value can be whatever text cord or an empty string ("").
Boosted attributes
In addition to the attributes that operate on all <input> elements regardless of their type, search field inputs support the following attributes.
list
The values of the listing attribute is the id of a <datalist> element located in the same document. The <datalist> provides a list of predefined values to propose to the user for this input. Any values in the list that are non compatible with the type are not included in the suggested options. The values provided are suggestions, not requirements: users can select from this predefined list or provide a different value.
maxlength
The maximum number of characters (as UTF-16 code units) the user can enter into the search field. This must be an integer value 0 or higher. If no maxlength is specified, or an invalid value is specified, the search field has no maximum length. This value must also be greater than or equal to the value of minlength.
The input will neglect constraint validation if the length of the text entered into the field is greater than maxlength UTF-sixteen code units long.
minlength
The minimum number of characters (as UTF-16 code units) the user can enter into the search field. This must exist a non-negative integer value smaller than or equal to the value specified past maxlength. If no minlength is specified, or an invalid value is specified, the search input has no minimum length.
The search field will fail constraint validation if the length of the text entered into the field is fewer than minlength UTF-16 lawmaking units long.
blueprint
The pattern attribute, when specified, is a regular expression that the input's value must match in club for the value to laissez passer constraint validation. It must exist a valid JavaScript regular expression, every bit used by the RegExp type, and equally documented in our guide on regular expressions; the 'u' flag is specified when compiling the regular expression, then that the design is treated as a sequence of Unicode code points, instead of equally ASCII. No forward slashes should be specified effectually the pattern text.
If the specified pattern is not specified or is invalid, no regular expression is applied and this attribute is ignored completely.
Note: Apply the title attribute to specify text that most browsers will display every bit a tooltip to explain what the requirements are to match the design. You lot should also include other explanatory text nearby.
Meet the section Specifying a design for details and an example.
placeholder
The placeholder attribute is a string that provides a brief hint to the user as to what kind of information is expected in the field. It should be a word or curt phrase that demonstrates the expected type of information, rather than an explanatory message. The text must not include carriage returns or line feeds.
If the control's content has one directionality (LTR or RTL) but needs to nowadays the placeholder in the opposite directionality, you can use Unicode bidirectional algorithm formatting characters to override directionality within the placeholder; come across How to utilize Unicode controls for bidi text for more information.
Notation: Avoid using the placeholder attribute if yous can. It is not as semantically useful equally other ways to explicate your form, and can cause unexpected technical issues with your content. See Labels and placeholders in <input>: The Input (Form Input) element for more than data.
readonly
A Boolean attribute which, if present, means this field cannot be edited past the user. Its value tin, yet, still be changed by JavaScript code straight setting the HTMLInputElement value property.
Notation: Because a read-only field cannot accept a value, required does non have any effect on inputs with the readonly attribute too specified.
size
The size attribute is a numeric value indicating how many characters wide the input field should be. The value must be a number greater than zero, and the default value is xx. Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
This does not set a limit on how many characters the user can enter into the field. It only specifies approximately how many can be seen at a time. To gear up an upper limit on the length of the input data, employ the maxlength attribute.
spellcheck
spellcheck is a global attribute which is used to betoken whether or not to enable spell checking for an element. Information technology can be used on whatsoever editable content, but hither we consider specifics related to the use of spellcheck on <input> elements. The permitted values for spellcheck are:
-
fake -
Disable spell checking for this element.
-
true -
Enable spell checking for this element.
- "" (empty string) or no value
-
Follow the element's default beliefs for spell checking. This may be based upon a parent'due south
spellchecksetting or other factors.
An input field can have spell checking enabled if it doesn't accept the readonly attribute ready and is not disabled.
The value returned by reading spellcheck may non reflect the actual state of spell checking inside a command, if the user agent's preferences override the setting.
Non-standard attributes
The following non-standard attributes are available to search input fields. As a general dominion, y'all should avert using them unless it tin can't exist helped.
autocorrect
A Safari extension, the autocorrect attribute is a cord which indicates whether or non to activate automated correction while the user is editing this field. Permitted values are:
-
on -
Enable automatic correction of typos, also equally processing of text substitutions if any are configured.
-
off -
Disable automatic correction and text substitutions.
incremental
The Boolean attribute incremental is a WebKit and Blink extension (then supported by Safari, Opera, Chrome, etc.) which, if present, tells the user agent to procedure the input every bit a live search. As the user edits the value of the field, the user agent sends search events to the HTMLInputElement object representing the search box. This allows your lawmaking to update the search results in real time as the user edits the search.
If incremental is not specified, the search event is only sent when the user explicitly initiates a search (such as by pressing the Enter or Return central while editing the field).
The search event is rate-express so that it is not sent more ofttimes than an implementation-defined interval.
mozactionhint
A Mozilla extension, supported by Firefox for Android, which provides a hint as to what sort of activity volition be taken if the user presses the Enter or Return key while editing the field. This information is used to decide what kind of characterization to use on the Enter central on the virtual keyboard.
Annotation: This has been standardized as the global aspect enterkeyhint, but is non however widely implemented. To meet the status of the change being implemented in Firefox, run across bug 1490661.
Permitted values are: go, washed, adjacent, search, and send. The browser decides, using this hint, what label to put on the enter key.
results
The results attribute—supported merely by Safari—is a numeric value that lets you override the maximum number of entries to be displayed in the <input> element's natively-provided drib-down menu of previous search queries.
The value must be a non-negative decimal number. If non provided, or an invalid value is given, the browser'south default maximum number of entries is used.
Using search inputs
<input> elements of blazon search are very like to those of type text, except that they are specifically intended for handling search terms. They are basically equivalent in behavior, only user agents may choose to way them differently by default (and, of course, sites may utilise stylesheets to utilize custom styles to them).
Basic example
<form > <div > <input type = "search" id = "mySearch" name = "q" > <push > Search </button > </div > </form > This renders like and so:
q is the about common proper name given to search inputs, although it's not mandatory. When submitted, the data name/value pair sent to the server will be q=searchterm.
Notation: You must remember to set up a name for your input, otherwise nothing volition be submitted.
Differences between search and text types
The main bones differences come up in the way browsers handle them. The offset matter to notation is that some browsers prove a cantankerous icon that tin can be clicked on to remove the search term instantly if desired, in Chrome this activeness is likewise triggered when pressing escape. The following screenshot comes from Chrome:
![]()
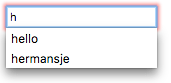
In add-on, modern browsers too tend to automatically store search terms previously entered beyond domains, which and so come up up as autocomplete options when subsequent searches are performed in search inputs on that domain. This helps users who tend to do searches on the same or like search queries over time. This screenshot is from Firefox:
 At this point, let's await at some useful techniques you tin can apply to your search forms.
At this point, let's await at some useful techniques you tin can apply to your search forms.
Setting placeholders
You tin provide a useful placeholder inside your search input that could give a hint on what to exercise using the placeholder attribute. Look at the following instance:
<form > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." > <button > Search </button > </div > </course > You can run across how the placeholder is rendered below:
Search form labels and accessibility
One problem with search forms is their accessibility; a mutual design do is non to provide a characterization for the search field (although there might be a magnifying glass icon or similar), as the purpose of a search grade is normally fairly obvious for sighted users due to placement (this example shows a typical pattern).
This could, however, cause confusion for screenreader users, since they volition not have any verbal indication of what the search input is. One manner around this that won't impact on your visual pattern is to utilize WAI-ARIA features:
- A
roleaspect of valuesearchon the<form>element will cause screenreaders to announce that the form is a search grade. - If that isn't plenty, you lot can use an
aria-labelattribute on the<input>itself. This should be a descriptive text label that will be read out past the screenreader; information technology's used as a non-visual equivalent to<characterization>.
Let'south have a expect at an example:
<form role = "search" > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." aria-characterization = "Search through site content" > <push > Search </button > </div > </form > You tin see how this is rendered below:
There is no visual difference from the previous example, but screenreader users have way more information available to them.
Note: Run across Signposts/Landmarks for more information nearly such accessibility features.
Concrete input element size
The physical size of the input box can be controlled using the size attribute. With information technology, you can specify the number of characters the input box can display at a time. In this instance, for instance, the search box is 30 characters wide:
<form > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." size = "xxx" > <button > Search </button > </div > </form > The issue is this wider input box:
Validation
<input> elements of type search take the same validation features available to them as regular text inputs. It is less likely that you'd want to apply validation features in full general for search boxes. In many cases, users should merely be immune to search for anything, but there are a few cases to consider, such as searches against data of a known format.
Note: HTML class validation is not a substitute for scripts that ensure that the entered data is in the proper format. It'southward far as well like shooting fish in a barrel for someone to make adjustments to the HTML that allow them to featherbed the validation, or to remove information technology entirely. It's also possible for someone to featherbed your HTML entirely and submit the data direct to your server. If your server-side code fails to validate the information it receives, disaster could strike when improperly-formatted data (or information which is also big, is of the wrong type, and then forth) is entered into your database.
A notation on styling
In that location are useful pseudo-classes available for styling valid/invalid form elements: :valid and :invalid. In this section, we'll use the post-obit CSS, which will place a cheque (tick) side by side to inputs containing valid values, and a cross next to inputs containing invalid values.
input:invalid ~ bridge:subsequently { content : '✖' ; padding-left : 5px; position : absolute; } input:valid ~ bridge:after { content : '✓' ; padding-left : 5px; position : accented; } The technique also requires a <span> element to exist placed after the form element, which acts as a holder for the icons. This was necessary because some input types on some browsers don't display icons placed straight afterwards them very well.
Making input required
Y'all can use the required attribute as an easy way of making entering a value required before form submission is immune:
<form > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." required > <push > Search </button > <bridge class = "validity" > </span > </div > </course > This renders similar so:
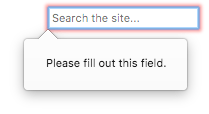
In add-on, if you lot effort to submit the form with no search term entered into it, the browser will show a message. The post-obit example is from Firefox:

Different messages will be shown when you try to submit the class with unlike types of invalid data independent within the inputs; see the below examples.
Input value length
You can specify a minimum length, in characters, for the entered value using the minlength attribute; similarly, use maxlength to set the maximum length of the entered value.
The case below requires that the entered value be 4–8 characters in length.
<form > <div > <label for = "mySearch" > Search for user </label > <input type = "search" id = "mySearch" name = "q" placeholder = "User IDs are 4–8 characters in length" required size = "thirty" minlength = "4" maxlength = "8" > <button > Search </push button > <span class = "validity" > </bridge > </div > </form > This renders like so:
If yous try to submit the form with less than 4 characters, you'll be given an appropriate error message (which differs between browsers). If you attempt to become beyond 8 characters in length, the browser won't permit y'all.
Specifying a design
You can apply the pattern attribute to specify a regular expression that the inputted value must follow to be considered valid (see Validating against a regular expression for a simple crash course).
Let'south wait at an case. Say we wanted to provide a production ID search class, and the IDs were all codes of two messages followed by four numbers. The post-obit example covers information technology:
<course > <div > <characterization for = "mySearch" > Search for product past ID: </characterization > <input type = "search" id = "mySearch" proper noun = "q" placeholder = "two letters followed by iv numbers" required size = "30" blueprint = "[A-z]{2}[0-nine]{4}" > <button > Search </button > <span class = "validity" > </span > </div > </form > This renders like so:
Examples
Specifications
| Specification |
|---|
| HTML Standard # text-(blazon=text)-state-and-search-state-(type=search) |
Browser compatibility
BCD tables merely load in the browser
See also
- HTML Forms
-
<input>and theHTMLInputElementinterface it's based upon -
<input type="text"> - Compatibility of CSS backdrop
Source: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search
0 Response to "C++ Reading Iformation Form File and Comparing to User Input"
Post a Comment